Ssoon
[7주차] EKS Automation - Continuous Delivery with Argo CD 본문
AWS EKS Workshop Study
[7주차] EKS Automation - Continuous Delivery with Argo CD
구구달스 2023. 6. 6. 20:08CloudNet@ 팀의 AWS EKS Workshop Study 7주차 정리입니다.
#EKS Immersion Workshop 의 내용입니다.Argo CD는 선언적(declarative) GitOps Continuous Delivery 도구로, Kubernetes를 위한 도구입니다.

Argo CD의 핵심 구성 요소는 (Application Controller 로, 실행 중인 애플리케이션을 지속적으로 모니터링하고 라이브 애플리케이션 상태를 Git 리포지토리에 정의된 원하는 목표 상태(desired target state)와 비교합니다
- Automated deployment : 컨트롤러는 Git 커밋, CI 파이프라인의 트리거 또는 수동 사용자 요청에 대한 응답으로 원하는 애플리케이션 상태를 클러스터에 자동으로 푸시합니다.
- Observability : 개발자는 애플리케이션 상태가 원하는 상태(desired state)와 동기화(sync)되었는지 빠르게 확인할 수 있습니다. Argo CD는 애플리케이션을 빠르게 검사하고 원하는 상태(desired state)와 현재 라이브 상태의 차이점을 찾는 데 도움이 되는 UI와 CLI를 제공합니다.
- Operation : Argo CD UI는 Git 리포지토리에 정의된 최상위 리소스뿐만 아니라 전체 애플리케이션 리소스 계층 구조를 시각화합니다. 개발자는 Git에 정의된 배포에 의해 생성된 레플리카셋과 파드를 볼 수 있습니다. UI에서 Pod 로그와 해당 쿠버네티스 이벤트를 빠르게 확인할 수 있습니다.
Pre-requisites
- 사용자 이름으로 Git CLI를 구성합니다.
git config --global user.name "YOUR_GIT_USER_NAME"
git config --global user.email "YOUR_GIT_EMAIL"
- Git API 액세스를 위한 개인 액세스 토큰을 생성합니다.

Install and configure Argo CD
1. Install Argo CD
- Argo CD의 모든 구성 요소는 Argo 프로젝트에서 제공하는 매니페스트를 사용하여 설치할 수 있습니다.
kubectl create namespace argocd
- 매니페스트를 적용하여 필요한 Argo CD 쿠버네티스 오브젝트를 설치합니다.
kubectl apply -n argocd -f https://raw.githubusercontent.com/argoproj/argo-cd/stable/manifests/install.yaml

2. Download Argo CD CLI
- API 서버와 상호 작용하기 위해서 CLI를 배포합니다.
sudo curl -sSL -o /usr/local/bin/argocd https://github.com/argoproj/argo-cd/releases/latest/download/argocd-linux-amd64
sudo chmod +x /usr/local/bin/argocd- Argo CD CLI가 올바르게 설치되었는지 확인합니다

UI와 CLI를 통해 Argo CD API 서버에 접속합니다.
Access Argo CD API Server
Argo CD가 배포되었으므로 이제 API 서버를 구성한 다음 로그인해야 합니다.
1. Expose via public LB
- 기본적으로 argocd-server는 일반에 노출되지 않습니다. 실습을 위해 로드 밸런서를 사용하여 공용 인터넷을 통해 액세스할 수 있도록 합니다.

- 로드밸런서 URL을 ArgoCD 서버의 주소로 저장합니다
export ARGOCD_SERVER=`kubectl get svc argocd-server -n argocd -o json | jq --raw-output '.status.loadBalancer.ingress[0].hostname'`
echo $ARGOCD_SERVER
2. Login (2 Options)
- 초기 비밀번호는 ArgoCD API 서버의 pod 이름으로 자동 생성되며, 실습을 위해 비밀번호를 환경 변수로 저장합니다.
export ARGO_PWD=`kubectl -n argocd get secret argocd-initial-admin-secret -o jsonpath="{.data.password}" | base64 -d`
echo $ARGO_PWD
- Option 1 Using Argo CD UI
- 로드 밸런서 URL로 Argo CD API 서버에 접속합니다.
- 사용자 이름으로 admin을 사용하고 자동 생성된 비밀번호를 사용합니다.


- Option 2 Using Argo CD CLI
- 사용자 이름으로 admin을 사용하고 자동 생성된 비밀번호를 사용합니다.
argocd login $ARGOCD_SERVER --username admin --password $ARGO_PWD --insecure
Prepare workshop application
- 실습을 위한 워크샵 애플리케이션(제품 카탈로그)을 배포합니다.
1. Fork application repository
- 배포할 Github 애플리케이션의 fork 를 만듭니다.
- github에 로그인하고 Github 리포지토리로 이동하여 리포지토리를 fork 합니다.

- fork 로 들어가서 코드 버튼을 클릭하여 HTTPS URL을 선택합니다:

- fork 된 리포지토리를 복제합니다.
- <GITHUB_USERNAME>은 GitHub 사용자 이름으로, <ACCESS_TOKEN>은 개인 액세스 토큰으로 변경합니다.
git clone https://<GITHUB_USERNAME>:<ACCESS_TOKEN>@github.com/<GITHUB_USERNAME>/eks-app-mesh-polyglot-demo.git $HOME/environment/eks-app-mesh-polyglot-demo && cd $HOME/environment/eks-app-mesh-polyglot-demo/workshop
2. Build application services
- ECR 리포지토리로 인증하기
aws ecr get-login-password --region $AWS_REGION | docker login --username AWS --password-stdin $ACCOUNT_ID.dkr.ecr.$AWS_REGION.amazonaws.com
export PROJECT_NAME=eks-app-mesh-demo
- Catalog detail, Product catalog, Frontend node 등 세 가지 마이크로서비스 각각에 대한 이미지를 해당 디렉터리 내의 각 Docker파일을 사용하여 빌드합니다.
for app in catalog_detail product_catalog; do
export APP_VERSION=1.0
aws ecr describe-repositories --repository-name $PROJECT_NAME/$app >/dev/null 2>&1 || \
aws ecr create-repository --repository-name $PROJECT_NAME/$app >/dev/null
TARGET=$ACCOUNT_ID.dkr.ecr.$AWS_REGION.amazonaws.com/$PROJECT_NAME/$app:$APP_VERSION
docker build -t $TARGET apps/$app
docker push $TARGET
done

- frontend_node 마이크로서비스 이미지 빌드 및 저장
for app in frontend_node; do
export APP_VERSION=2.0
aws ecr describe-repositories --repository-name $PROJECT_NAME/$app >/dev/null 2>&1 || \
aws ecr create-repository --repository-name $PROJECT_NAME/$app >/dev/null
TARGET=$ACCOUNT_ID.dkr.ecr.$AWS_REGION.amazonaws.com/$PROJECT_NAME/$app:$APP_VERSION
docker build -t $TARGET apps/$app
docker push $TARGET
done
- 애플리케이션 서비스 이미지가 생성되어 ECR로 푸시되었음을 확인합니다.




- 애플리케이션의 모든 마이크로서비스에 대해 공개 리포지토리 대신 Amazon ECR 비공개 리포지토리를 사용하도록 fork 된 리포지토리의 helm-chart/values.yaml에서 코드를 업데이트합니다.
##configure environment variables
export CATALOG_DETAIL_IMAGE=${ACCOUNT_ID}.dkr.ecr.${AWS_REGION}.amazonaws.com/eks-app-mesh-demo/catalog_detail
export PRODUCT_CATALOG_IMAGE=${ACCOUNT_ID}.dkr.ecr.${AWS_REGION}.amazonaws.com/eks-app-mesh-demo/product_catalog
export FRONTEND_NODE_IMAGE=${ACCOUNT_ID}.dkr.ecr.${AWS_REGION}.amazonaws.com/eks-app-mesh-demo/frontend_node
##replace images
cd $HOME/environment/eks-app-mesh-polyglot-demo/workshop
sed -i 's|public.ecr.aws/u2g6w7p2/eks-workshop-demo/catalog_detail|'$CATALOG_DETAIL_IMAGE'|g' helm-chart/values.yaml
sed -i 's|public.ecr.aws/u2g6w7p2/eks-workshop-demo/product_catalog|'$PRODUCT_CATALOG_IMAGE'|g' helm-chart/values.yaml
sed -i 's|public.ecr.aws/u2g6w7p2/eks-workshop-demo/frontend_node|'$FRONTEND_NODE_IMAGE'|g' helm-chart/values.yaml- 리포지토리가 예상대로 업데이트되었는지 확인합니다.

- 변경 사항을 포크된 리포지토리에 푸시합니다.
git add .
git commit -m 'using private ECR repositories'
git push origin master
Configure application with Argo CD
- 클러스터 컨텍스트를 사용하여 ArgoCD CLI와 연결합니다.
CONTEXT_NAME=`kubectl config view -o jsonpath='{.current-context}'`
argocd cluster add $CONTEXT_NAME- 'y'를 선택한 다음 Enter 키를 눌러 클러스터 컨텍스트를 계속 추가합니다.

- 애플리케이션을 구성하고 fork 에 링크합니다. (GITHUB_USERNAME을 교체)
kubectl create namespace workshop
argocd app create product-catalog --repo https://github.com/GITHUB_USERNAME/eks-app-mesh-polyglot-demo.git --path workshop/helm-chart --dest-server https://kubernetes.default.svc --dest-namespace workshop
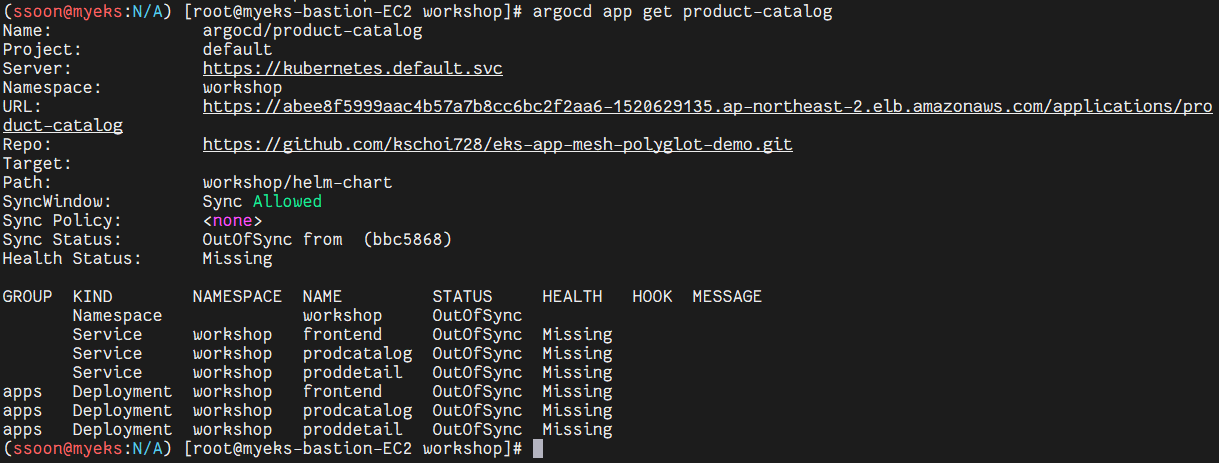
- 이제 애플리케이션이 설정되었습니다. 배포된 애플리케이션 상태를 확인합니다.

- 애플리케이션이 OutOfSync 상태인 것을 확인할 수 있습니다. 이제 애플리케이션을 동기화합니다.
argocd app sync product-catalog

- 애플리케이션 URL을 가져옵니다
export APPLICATION_URL=`kubectl get svc frontend -n workshop -o json | jq --raw-output '.status.loadBalancer.ingress[0].hostname'`
echo $APPLICATION_URL
- 브라우저로 이동하여 위의 애플리케이션 URL을 입력합니다. 아래와 같은 애플리케이션이 표시됩니다.

Update application
- 이제 애플리케이션과 동기화된 깃허브 리포지토리를 업데이트합니다.
- Github fork 리포지토리 폴더로 이동합니다.
cd $HOME/environment/eks-app-mesh-polyglot-demo/workshop1. Update the frontend-service
- 애플리케이션 UI의 배경색을 변경합니다.
sed -i 's/E6E6E6/425DE3/g' apps/frontend_node/views/index.ejs- frontend-service 새 이미지를 생성하고 새 tag 3.0 을 사용하여 비공개 ECR 리포지토리에 업데이트합니다.
export PROJECT_NAME=eks-app-mesh-demo
export APP_VERSION=3.0
for app in frontend_node; do
TARGET=$ACCOUNT_ID.dkr.ecr.$AWS_REGION.amazonaws.com/$PROJECT_NAME/$app:$APP_VERSION
docker build -t $TARGET apps/$app
docker push $TARGET
done
- 헬름 차트용 values.yaml 파일을 새 이미지로 업데이트합니다.
sed -i 's|2.0|'$APP_VERSION'|g' helm-chart/values.yaml- 변경 사항을 포크된 리포지토리에 커밋하고 푸시합니다.

2. Sync the Argo CD application
- refresh 버튼 클릭 후 OutOfSync 상태를 확인합니다

- 이는 Github 리포지토리가 배포된 애플리케이션과 동기화되지 않았음을 의미합니다.
- 이 문제를 해결하고 새 버전(2.0)을 배포하려면 아래와 같이 SYNC 버튼 클릭 → OutOfSync RESOURCES 선택 → SYNCHRONIZE 클릭합니다

- 동기화가 완료되면 애플리케이션이 동기화됨 상태로 바뀔 때까지 기다립니다.

- 애플리케이션이 예상대로 새 배경색으로 업데이트되었는지 확인합니다.

'AWS EKS Workshop Study' 카테고리의 다른 글
| [6주차] EKS Security - Real Time Threat Detection with Falco (0) | 2023.06.02 |
|---|---|
| [6주차] EKS Security - Pod Security Standards (0) | 2023.06.02 |
| [6주차] EKS Security - IAM Roles for Service Accounts (0) | 2023.06.02 |
| [6주차] EKS Security - RBAC (2) | 2023.05.31 |
| [5주차] EKS Autoscaling - Scaling App and Cluster - USE FIS TO INTERRUPT A SPOT INSTANCE (0) | 2023.05.25 |
Comments





